function validateForm() {
let nickname = document.getElementById("nickname").value
let avatar = document.getElementById("avatar").value
let gender = document.getElementById("gender").value
let openId = document.getElementById("openId").value
let captcha = document.getElementById("captcha").value
let phone = document.getElementById("phone").value
let loginAuthRedirect = document.getElementById("loginAuthRedirect").value
console.log("11111111111")
let data = {
nickname: nickname,
avatar: avatar,
gender: gender,
openId: openId,
captcha: captcha,
phone: phone
};
let options = {
method: "POST",
headers: {
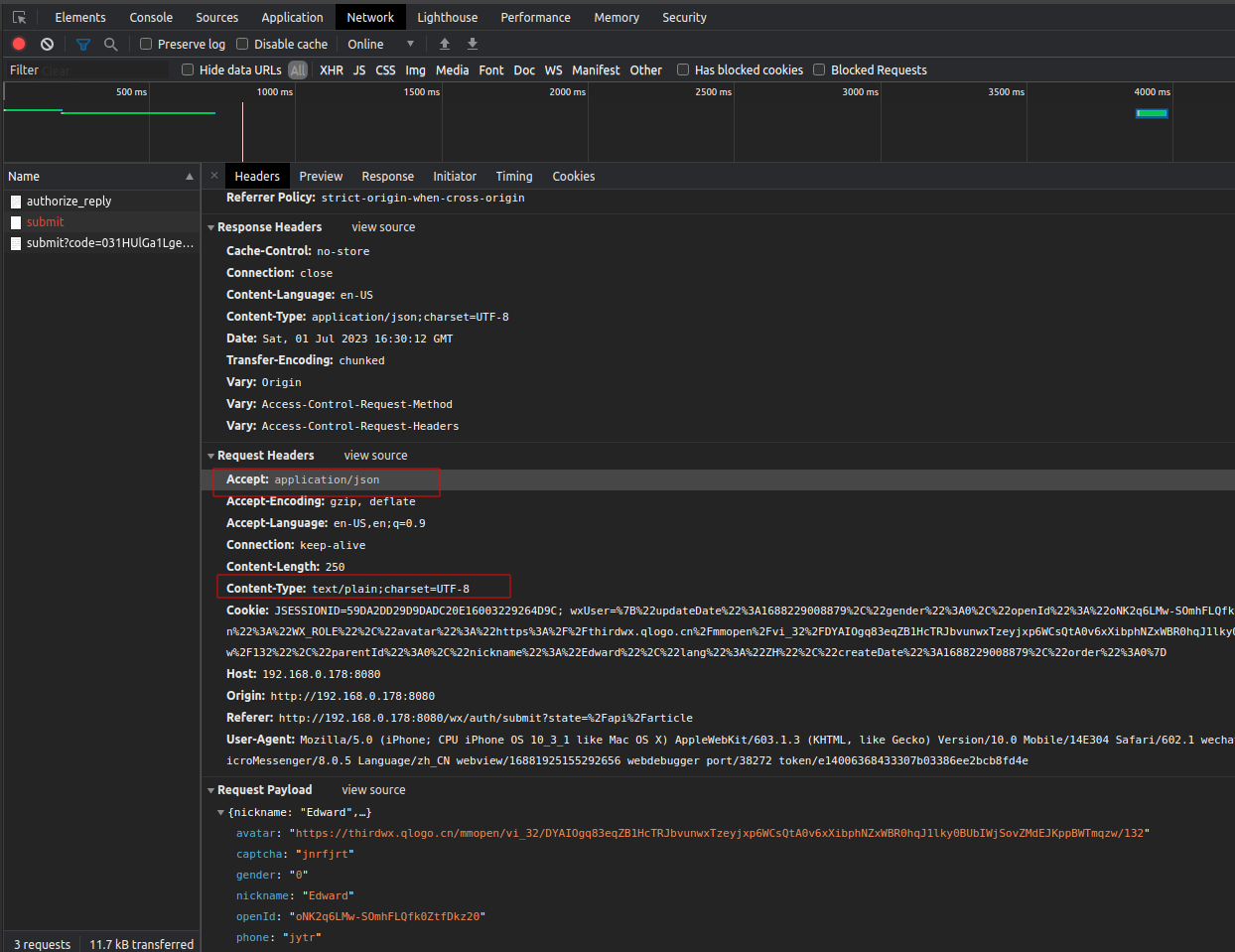
"Accept": "application/json",
// "Content-Type":"application/json" // 根据实际情况设置适当的 Content-Type
},
body: JSON.stringify(data),
};
fetch(`${baseUrl}/wx/auth/submit`, options)
.then(response => response.json())
.then(result => {
console.log("请求成功", result);
// 处理响应数据...
// window.location.href = state
})
.catch(error => {
console.error("请求失败", error);
// 处理错误...
});
return false;
}